Updating create-react-app
Updating create-react-app could mean two things:
You want to update your global create-react-app install to make sure new apps you create use the latest boilerplate
In this case, you don’t need to do anything!
When you runcreate-react-app, it always creates the project with the latest version ofreact-scriptsso you’ll get all the new features and improvements in newly created apps automatically.
official docs
You have a project that was created using create-react-app and you want its scripts to be brought up to the latest version
In this case, the steps are a bit more involved, since instructions differ from one version to the other 🙂 You can read the full details in the official docs, but basically the steps are:
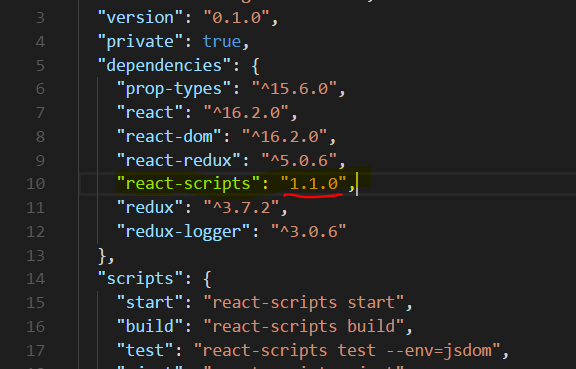
1. Find out what react-scripts version you are using
- Open your
package.jsonfile - Look under
dependenciesforreact-scripts - Write down the number you see there!
In my case, the version I’m using is 1.1.0

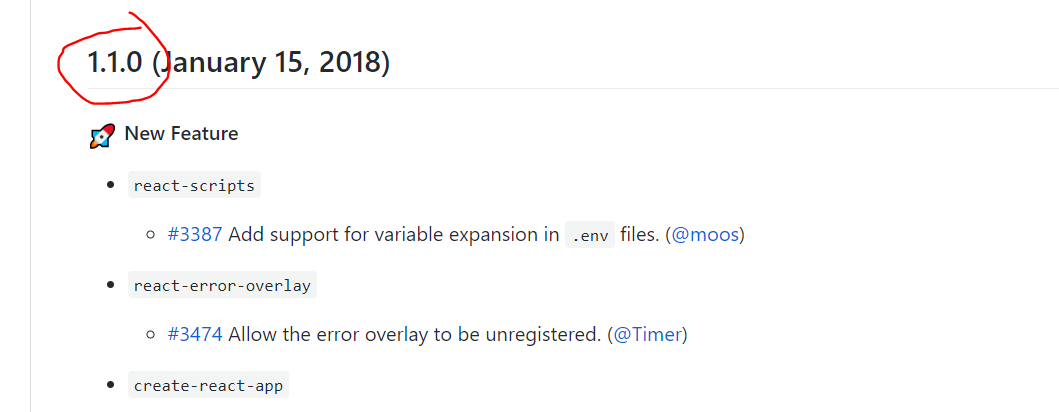
2. Go the docs and find out the CHANGELOG for your version
- Open the
create-react-appchangelog file - CHANGELOG.md - Scroll through it and look for the version of
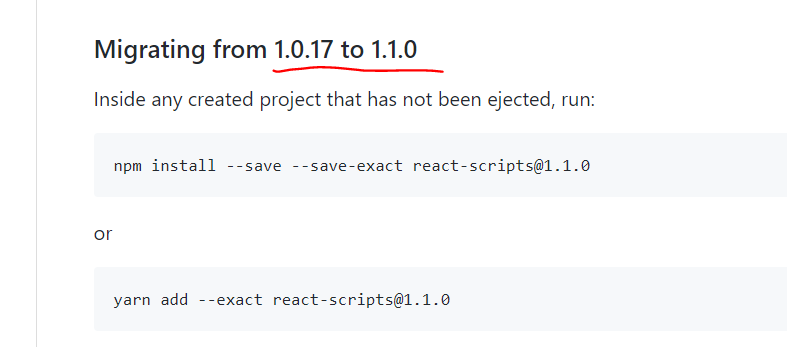
react-scriptsyou are using - Once you found the version, scroll a bit more to find the “subheading” for migration instructions
- Write down the commands you found! Those will be your upgrade steps


3. Update your app by running the migration scripts
Just run the commands you found in steps 2. inside your project folder and you should be good to go!
Comments ()