Things to consider when choosing a React styling framework
styled-components, emotion, glamorous, aphrodite, radium, JSS … and the list goes on!
What are some things you should keep an eye on when evaluating them?
User base
- How many downloads does the library have so far?
- What are the trends - is the library gaining or losing traction?
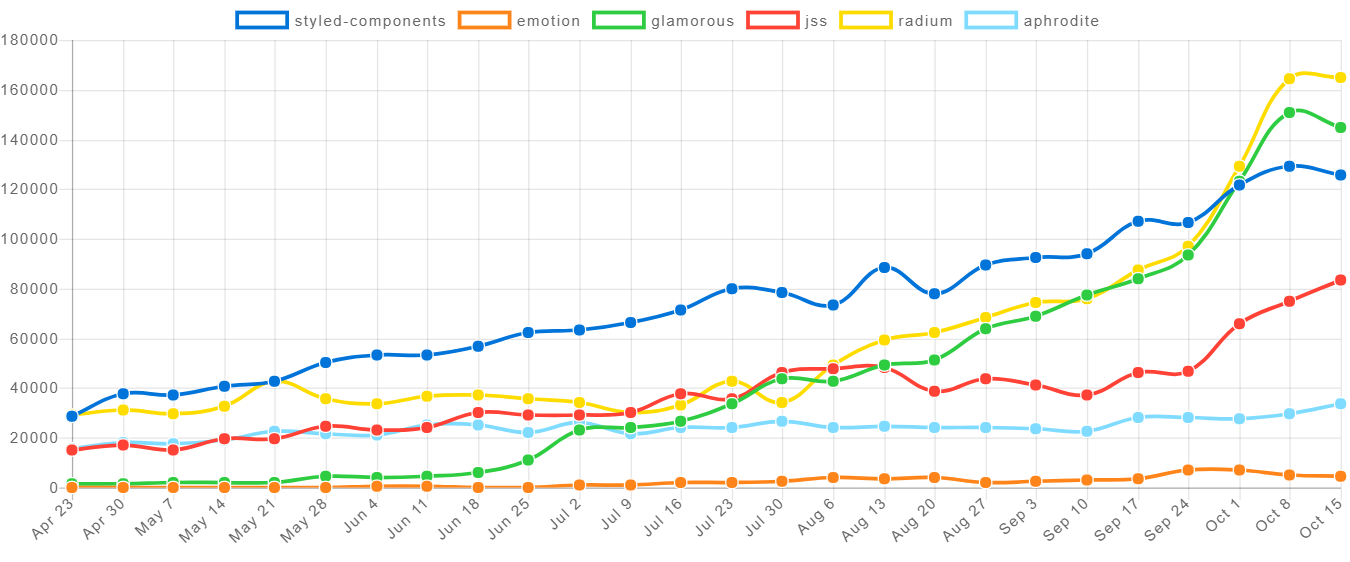
I find npmtrends.com to be very useful for this.
Here's an example chart comparing the downloads in the past 6 months for styled-components vs emotion vs glamourous vs aphrodite vs radium vs JSS:

Check out the clickable version at NPM Trends
Paradigm
Even if these are all CSS-in-JS libraries, they differ in how they approach handling the styles.
There are three main directions that I have described in a previous article:
Inline styles
Write the styles inside your JavaScript files and directly apply them to the style attribute.
The final DOM will contain all style rules as inline styles.
Generated class names
Write the styles inside your JavaScript files and directly apply them to the className attribute.
The library will generate class names dynamically. The final DOM will use CSS classes for applying the styles.
Styled components
Create components specifically designed for styling.
The library will generate class names dynamically. The final DOM will use CSS classes for applying the styles.
Syntax type
How do you prefer writing your styles?
template literal
const X = styled.div`
font-size: 14px;
`;
object literal
const style = {
fontSize: '14px'
};
If you want to read more about the pros and cons of each, I found this to be a great article:
Feature support
Autoprefixing
You probably don't want to have to write this in your CSS:
div {
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6, BB7 */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Safari 6.1+. iOS 7.1+, BB10 */
display: flex; /* NEW, Spec - Firefox, Chrome, Opera */
}
But instead just write the main rule, and have the library add the prefixes for you:
div {
display: flex;
}
Not all libraries support this yet, so make sure to check this as well.
Server side rendering
- Will the library also work in a Node environment?
Native CSS feature support
When moving the styles into JS, many simple native CSS features no longer work out of the box.
The things to keep an eye on are:
- pseudo classes (
:hover,:checked,nth-child) - pseudo elements (
::after,::before) - media queries
- nesting
- keyframes
- @font-face
- available selectors (
> + ~ X[attr])’
Theming
- How easy is it to dynamically change the styles of an entire application at runtime?
Transform at runtime vs build time
- Is the library a
devdependency or not? - How much work is performed at runtime vs build time?
Bundle size
- What is the size of the built library? What footprint does it add to your production build?
Conclusion
There are quite a few things one needs to analyse before choosing a styling library.
The trick is not to look for the library that ticks all the checkboxes, but instead make a list of aspects relevant for your project and focus on those when evaluating.
Which one of these aspects is the most important one for your project? What's one things you wouldn't want your styling library to lack?
Share your thoughts in the comments below.
Comments ()