Should you use CSS in JS?
Well... it depends!
Are you just starting out?
The most important things to look at are:
- simplicity
- ease of debugging
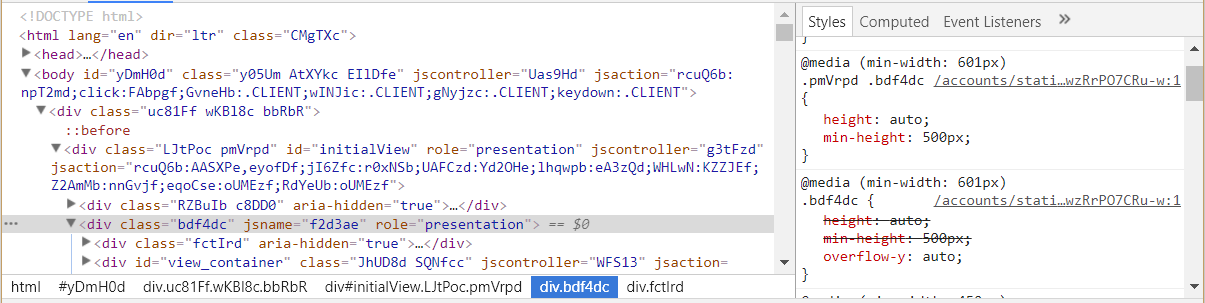
You want to be able to understand how CSS relates to a React component without too much "magic" happening. CSS in JS libraries usually generate class names at runtime. This means when you open the Dev Tools you will see a soup of hash class names or a lot of inline styles! This will definitely make it trickier for you to follow what’s going on so don’t make it hard on yourself.
I think you shouldn’t use CSS in JS. Just stick to plain Vanilla JS for now. You can always add more libraries later.
Note: If you do want to experiment, then by all means, go ahead and use some cool library as well. Just know that you don't have to and there's no issue if you only choose to do this later.

Are you working on a bigger project? Are there multiple people contributing to the code?
You might want to consider CSS in JS.
This paradigm was first invented to [solve issues with CSS code at scale]({% post_url 2017-09-22-understand-the-react-styling-paradigms %}#css-in-js). While using it comes with the tradeoff of simplicity, what you get in exchange is more clarity as to what code is used where and you know for sure changing something won’t have side effects.
As Alab B. Smith very well said in a recent article about how his team switched to styled-components:
“the appeal of CSS-in-JS is not simplicity, rather predictability and consistency.”
Are you looking to always play with the latest tools?
Then, by all means, do use CSS in JS!
Keep in mind that “CSS in JS” is a veeery broad category, and there are a lot of libraries out there you can pick from.
There are three main paradigms right now in this area:
Styled components is the newest approach and it already spawned at least 3 different libraries: styled components, glamorous and emotion.
What’s keeping you back from doing the switch?
Have you been considering doing the switch but not sure how to approach this? Do you have a particular question on your mind?
Let me know in the comments below or drop me a line!
Comments ()