Are your Chrome Timeline Recordings inconsistent?
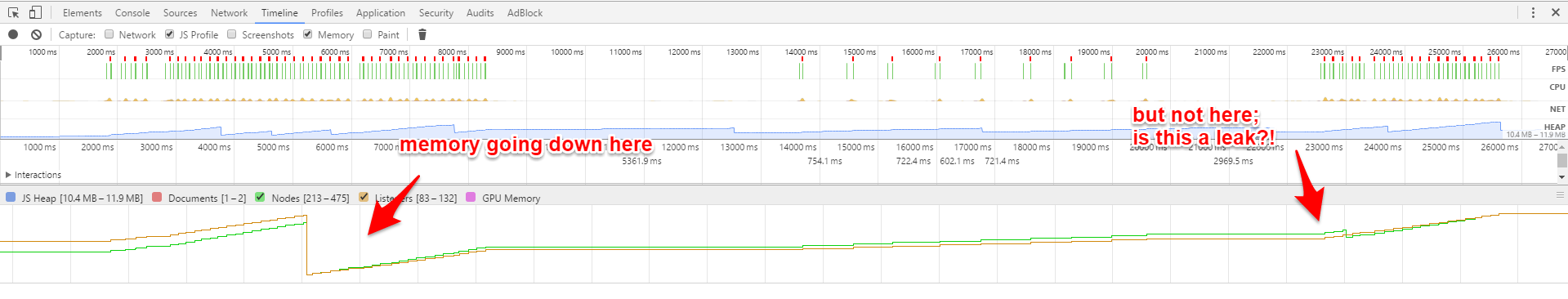
You know you have a memory leak. So you set out to record a Timeline with Chrome DevTools to see if the memory is cleaned up.
But the results are so inconsistent! Sometimes the listeners or node count is going down, sometimes it isn't. Sometimes the node count does not go down immediately, but only after a period of time.

So what is going on?
You cannot control when the browser does the garbage collection.
That's why, many times, what you are looking at in the timeline is actually occupied memory instead of used memory.
This happens because the memory is not released immediately after it's not used anymore. Usually, it only gets cleaned up when the browser needs to allocate even more memory and there's no more room.
How do you get consistent Timelines?
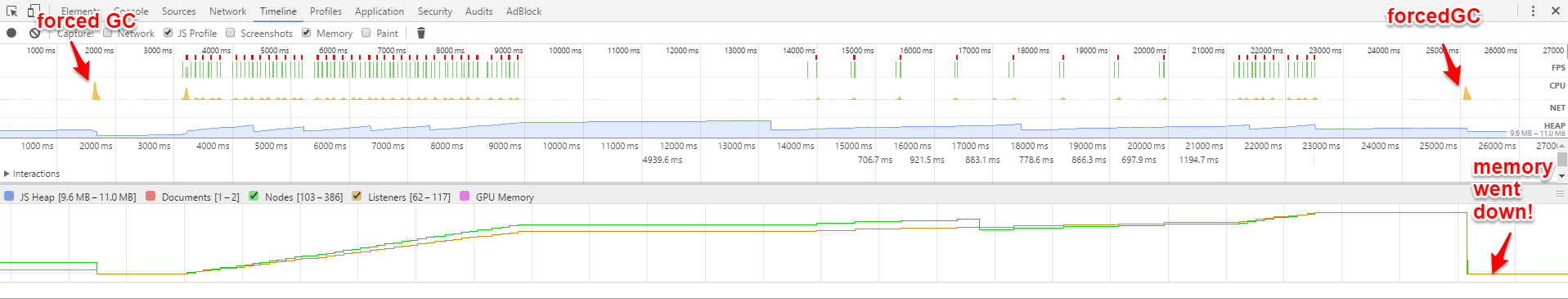
Always force a garbage collection before and after every Timeline recording that you are doing.
You can do this using the Collect garbage button on Timeline toolbar.
This will force the browser to collect the garbage then and there, so you can make sure you're only looking at used memory.

Reference links
- Memory Management Masterclass with Addy Osmani (3:56) - Workflow for tracking down if you have a memory leak
- A Trip Down Memory Lane with Gmail and DevTools (10:52) - How the V8 engine allocates memory and what happens during a GC pause
Comments ()